|
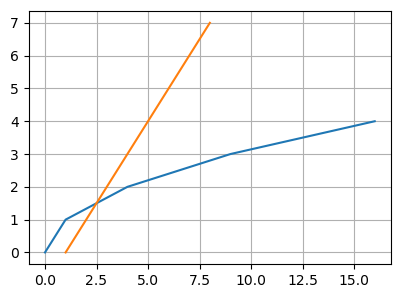
Размещаем стандартные текстовые элементы на графикеНа одном из прошлых занятий мы увидели, как можно строить двумерные линейные графики с помощью функции plot() и задавать различные стили его отображения: цвет, тип, толщину линии. На этом занятии продолжим тему оформления графиков и начнем с сетки. Как мы уже говорили, в самом простом случае достаточно вызвать команду grid(): import numpy as np import matplotlib.pyplot as plt y = np.arange(0, 5, 1) x = np.array([a*a for a in y]) y2 = [0, 2, 3, 4, 5, 7] x2 = [i+1 for i in y2] lines = plt.plot(x, y, x2, y2) plt.grid() plt.show() И сетка появится сформируется в текущих координатных осях:
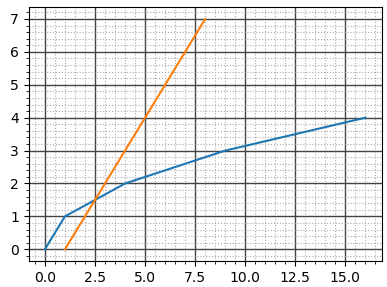
Причем, ее размеры будут автоматически подстраиваться под размер осей (объекта Axes). Помимо обычной крупной сетки (major grid) можно наложить более мелкую (minor grid) минорную сетку. Для этого сначала нужно включить режим отображения минорной сетки: plt.minorticks_on() А, затем, в функции grid() прописать два типа сеток (мажорную и минорную): plt.grid(which='major', color = '#444', linewidth = 1) plt.grid(which='minor', color='#aaa', ls=':') В результате, график приобретет вид:
Однако, здесь следует иметь в виду, что такая мелкая сетка заметно снижает производительность при отображении графиков. Поэтому без особой необходимости ее лучше не использовать. Создание надписей и подписейУ каждой оси (объекта Axes) можно определять следующие текстовые элементы:
Также, у окна в целом можно задавать такие текстовые элементы:
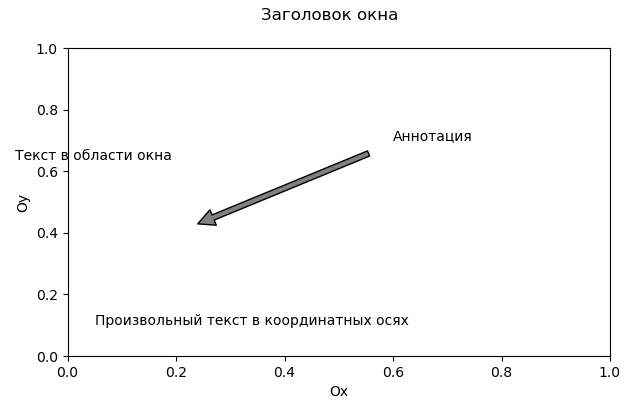
Давайте в качестве примера посмотрим, как работают все эти элементы на графике: fig = plt.figure(figsize=(7, 4)) ax = fig.add_subplot() plt.figtext(0.05, 0.6, 'Текст в области окна') fig.suptitle('Заголовок окна') ax.set_xlabel('Ox') ax.set_ylabel('Oy') ax.text(0.05, 0.1, 'Произвольный текст в координатных осях') ax.annotate('Аннотация', xy=(0.2, 0.4), xytext=(0.6, 0.7), arrowprops={'facecolor': 'gray', 'shrink': 0.1}) plt.show()
Обратите внимание, если у нас используется всего одна координатная ось, то подписи для нее можно определить с помощью функций: plt.xlabel('Ox') plt.ylabel('Oy') Если же объектов Axes несколько, то эти функции будут относиться к последней активной оси. Оформление текстовых элементовТеперь перейдем к оформлению на уровне текстовых блоков. Как правило, все текстовые элементы в matplotlib – это объекты класса Text. И у них имеются стандартный набор свойств для их оформления. Полный их перечень можно посмотреть на странице официальной документации: https://matplotlib.org/stable/api/text_api.html Я же приведу наиболее употребительные:
Использовать эти свойства очень просто. Например, в функции figtext() пропишем именованный параметр fontsize: plt.figtext(0.05, 0.6, 'Текст в области окна', fontsize=24) Теперь текст отображается с новым размером шрифта. Или, можно еще указать цвет: plt.figtext(0.05, 0.6, 'Текст в области окна', fontsize=24, color='r') Получим текст размером 24 и красным цветом. По аналогии задаются все другие свойства. Также следует иметь в виду, что у каждого типа текстовых объектов имеются и свои дополнительные свойства. Подробно о них можно посмотреть в документации. Параметр bboxС помощью параметра bbox можно устанавливать дополнительные элементы оформления для текстовых блоков. Ему следует указать словарь, ключами которого являются аргументы класса FancyBboxPatch:
В качестве параметра boxstyle можно выбирать следующие значения:
Пример использования: ax.text(15, 2, 'Текст', bbox={'boxstyle':'darrow', 'facecolor': '#AAAAFF'}) ax.plot(np.arange(0, 5, 0.25)) Цвет фона фигуры и координатных осейИспользуя параметр facecolor можно задавать цвет фона для всей формы и отдельно для координатных осей. Например, если при создании фигуры указать этот параметр в виде: fig = plt.figure(figsize=(7, 4), facecolor='#eee') то получим светло-серую заливку фона окна. Или, это можно сделать с помощью метода set() после создания фигуры: fig.set(facecolor='#eee') То же самое выполняется и для координатных осей, например, изменим цвет фона на светло-зеленый: ax.set(facecolor='#AAFFAA') На этом мы завершим знакомство с типовыми элементами оформления графиков. На следующем продолжим эту тему и поговорим об отображении легенды – краткой информации по каждому графику и возможности рисования стандартных геометрических фигур. Видео по теме |