|
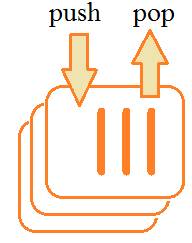
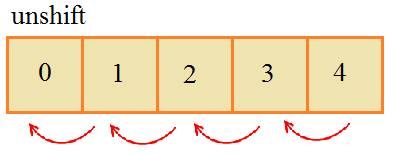
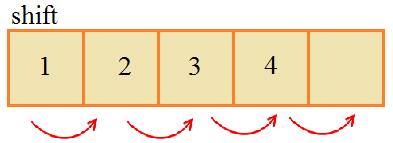
Методы push/pop, shift/unshift и многомерные массивыМассивы имеют встроенные методы для обработки элементов. Первые два метода, которые мы рассмотрим – это push и pop. Они позволяют добавлять и удалять последний элемент массива. Например, имеется массив: let ar = [ "Яблоко", "Слива" ]; и мы хотим добавить следующий элемент. Конечно, это можно сделать уже знакомым нам способом: ar[2] = "Груша"; но здесь приходится высчитывать нужный индекс следующего элемента. Хорошо, можно тогда сделать так: ar[ar.length] = "Груша"; но такая запись не очень хорошо воспринимается. Часто для добавления последнего элемента используют метод push: ar.push("Груша"); Смотрите, это выглядит кратко и понятно. Для удаления последнего элемента из массива применяется метод pop: ar.pop(); причем, этот метод еще и возвращает удаленный элемент, то есть, этот метод можно записать и так: let delElem = ar.pop(); console.log( delElem ); В консоль будет выведена строка «Груша». Методы shift и unshiftАналогичные методы имеются и для добавления и удаления первых элементов массива – это shift и unshift. Метод shift удаляет первый элемент массива: let fruits = ["Яблоко", "Апельсин", "Груша"]; let delElem = fruits.shift(); console.log( fruits ); Он также как и метод pop возвращает значение удаляемого элемента. Следующий метод unshift добавляет элемент в начало массива: fruits.unshift('Персик'); С помощью этих четырех рассмотренных методов на базе массивов в JavaScript часто реализуют очереди двух типов:
Первым вошел, первым вышел (по англ. FIFO), например, данные поступающие во входной буфер, или события, приходящие в приложение.
Вторая очередь – это своего рода стек, организованная по принципу первым вошел, последним вышел. Здесь добавление и удаление элемента из очереди всегда выполняется с хвоста массива. Например, так организован стек вызова функций. Причем, вот эта вторая очередь будет работать быстрее, чем первая. Почему? Дело в том, что методы push и pop, работающие с последними элементами, выполняются весьма эффективно. Все что им нужно сделать – это либо добавить, либо удалить последний элемент. А вот функции shift и unshift работают, как правило, заметно дольше, так как при удалении первого элемента, необходимо сдвигать все оставшиеся элементы вправо на место удаляемого, а при добавлении первого элемента – сдвигать элементы массива влево.
Таким образом, чем длиннее массив, тем дольше работают эти два метода. Многомерные массивыТак как массивы могут содержать самые разные типы данных, то этим можно воспользоваться для организации двумерных массивов. В двумерных массивах каждый элемент является одномерным массивом, например: let matrix = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ]; console.log( matrix ); Имеем матрицу 3х3 и как видим в консоле каждый элемент является одномерным массивом, длиной 3 элемента. Для доступа к отдельному элементу такого массива, используется запись: matrix[1][1] = 0; В результате центральный элемент изменит свое значение с 5 на 0. Выведем этот массив в консоль с помощью вложенных циклов: for(let row of matrix) { let cols = ""; for(let val of row) cols += val + " "; console.log(cols); } Или же это можно сделать так: for(let i=0; i < matrix.length;++i) { let cols = ""; for(let j = 0; j < matrix[i].length;++j) cols += matrix[i][j] + " "; console.log(cols); } По аналогии можно создавать многомерные массивы самой разной конфигурации. Видео по теме |