|
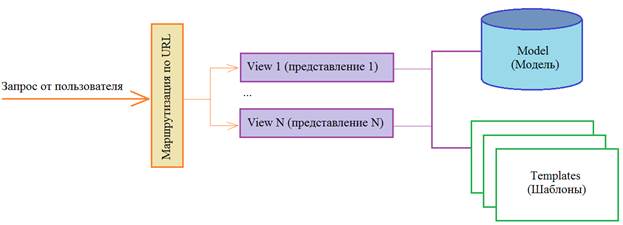
Модель MTV. Добавление первого приложенияКурс по Django: https://stepik.org/a/183363 Архив проекта: 03_sitewomen.zip На этом занятии подробнее разберемся как в Django работает механизм обработки запросов от пользователя. Это понимание пригодится в дальнейшем, описывая отдельные элементы процедуры запроса-ответа. Смотрите, вначале, когда запрос приходит на фреймворк, он пропускается через блок маршрутизации:
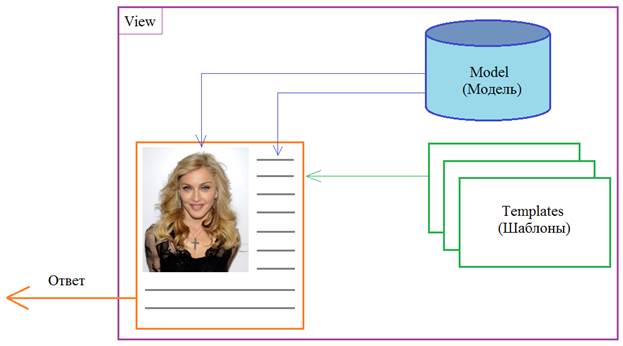
Здесь фиксируется тип URL-адреса и в списке шаблонов предопределенных адресов ищется первое совпадение. Например, пользователь вводит запрос: http://127.0.0.1:8000/ Это есть не что иное, как главная страница сайта, фактически пустой запрос без параметров. Следующий запрос: http://127.0.0.1:8000/category/1/ соответствует шаблону: category/<число> Это уже другой маршрут. Или такой запрос: http://127.0.0.1:8000/women/madonna/ с шаблоном: women/<слаг (строка)> И так далее. У нас может быть прописано множество типов URL-адресов и каждый шаблон связан со своим обработчиком – представлением (иногда его еще называют контроллером). Если текущий запрос от пользователя не совпал ни с одним предопределенным URL, то возвращается код ошибки 404 – страница не найдена. Предположим, что маршрутизатор нашел совпадение. Далее, активизируется представление, связанное с найденным типом URL-адреса. Представление – это или функция или класс, который отвечает за формирование ответа на соответствующий запрос. Как правило, ответом является HTML-страница. Эта страница, затем, возвращается клиенту, и он ее видит в браузере. Так вот, чтобы представление могло сформировать страницу, в общем случае, требуются данные (информация), плюс шаблоны, в которые эти данные упаковываются. Например, приходит запрос на вывод страницы о Мадонне: http://127.0.0.1:8000/women/madonna/ срабатывает соответствующее представление, которое берет шаблон информационной страницы и наполняет ее данными об этой певице, хранящиеся в БД:
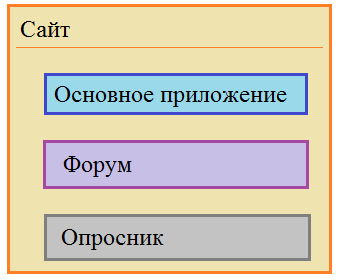
На выходе получаем сформированную HTML-страницу, которая и возвращается пользователю. Вот такое разделение на данные (model), шаблоны (templates) и представления (views) представляет собой общеизвестный паттерн MTV, то есть, разделение данных и HTML-шаблонов. Техника довольно эффективна и удобна, так как позволяет независимо наполнять БД информацией и параллельно разрабатывать или изменять функционал сайта. Кроме того здесь легче находить ошибки, в отличие от подхода, когда в одном скрипте присутствует и подключение к БД и оперирование шаблонами. Методика «разделяй и властвуй» очень хорошо себя зарекомендовала в мире программирования и довольно часто используется в том или ином виде. Добавление первого приложенияОтлично, я думаю общие принципы работы фреймворка Django вам понятны. Какой должен быть наш следующий шаг? Согласно философии Django мы должны создать новое приложение в рамках нашего сайта. Что это за приложение и зачем оно вообще нужно? Разработчики фреймворка решили, что каждая самостоятельная часть сайта должна представляться в виде своего отдельного приложения. Например, создавая информационный сайт, мы должны будем определить приложение для отображения страниц этого сайта по определенным запросам. Далее, к нам приходит руководитель проекта и сообщает, что еще нужно реализовать форум на сайте. И, так как это функционально независимая часть сайта, то мы создаем еще одно приложение для форума. Затем, руководитель почесал свою репу и вспомнил, что еще нужно сделать раздел с опросом пользователей по разным тематикам. И на сайте появляется еще одно приложение – для опроса. И так далее. Каждая логически и функционально независимая часть сайта предполагает его реализацию в виде отдельного приложения:
Приложения в Django следует реализовывать максимально независимыми, в идеале – полностью независимыми, чтобы в дальнейшем мы могли их просто скопировать в другой сайт и там оно сразу же начинало бы работать. Это не всегда удается, но к этому нужно стремиться. Итак, давайте создадим в нашем сайте первое приложение, которое возьмет на себя базовый функционал, то есть, оно и будет являться ядром нашего сайта. Для этого я открою терминал и, находясь в каталоге django/sitewomen, выполню команду: python manage.py startapp women Здесь startapp – команда для создания нового приложения; women – название приложения. Название может быть любым (мы его придумываем сами), но так, чтобы оно отражало суть своего функционала. В данном случае приложение women (женщины) будет формировать станицы сайта об известных женщинах из разных областей жизни: кино, спорт, музыка, политика. После выполнения команды у нас в проекте появилась еще одна папка – women, которая уже содержит несколько файлов, в том числе, и файл __init__.py. Следовательно, приложение в Django реализуется как пакет языка Python. Также здесь присутствует одна вложенная папка migrations для хранения миграций БД нашего приложения. Подробнее о ней мы поговорим позже. Остальные файлы имеют следующее назначение:
После создания приложения его необходимо зарегистрировать в проекте нашего сайта, чтобы фреймворк Django «знал» о его существовании и корректно с ним работал. Для этого нужно перейти в пакет конфигурации сайта (sitewomen), открыть файл settings.py и в списке INSTALLED_APPS прописать новое приложение. В нем уже прописаны несколько стандартных приложений самого фреймворка и к ним мы просто добавим свое: INSTALLED_APPS = [ ... 'women', ] По идее этого вполне достаточно и все будет работать, но в действительности Django обращаясь к этому пакету находит файл apps.py, откуда и берет настройки приложения из класса WomenConfig. Чтобы в дальнейшем каждый раз не конкретизировать этот путь, я пропишу его сразу в списке приложений: INSTALLED_APPS = [ ... 'women.apps.WomenConfig', ] Все, первое (основное) приложение сайта создано. На следующем занятии мы пропишем в нем свои собственные URL-маршруты и простые представления для реализации полноценного механизма запроса-ответа. Курс по Django: https://stepik.org/a/183363 Видео по теме |